树形菜单,这是一个很经常见到的网页效果,比如调用栏目导航,调用产品类别,如下图:

那么这个效果KesionCMS是如何实现的呢?
下面我们一起来看下标签的生成和调用.
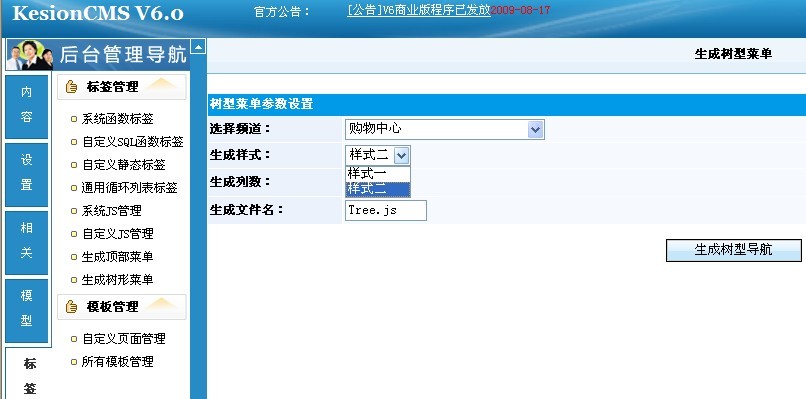
登录管理系统后台,点击左边操作导航"标签"进入---点击"标签管理"下边的"生成树形菜单",如下图,选择要生成的频道或者整站,样式有样式一和样式二,可以根据需求选择效果,生成列数可以自己根据网页大小设置,这边设置为2列,如下图:

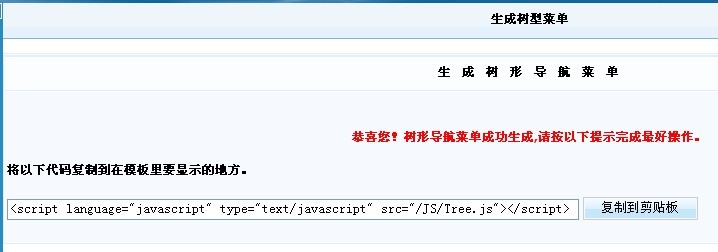
点击"生成树型导航",生成代码如下图:

把生成的代码放到模板要显示的位置, 代码如下所示:
<!--分类-->
<div class="wrap_l_3">
<div class="wrap_l_fl_tit"><span class="more"><a href="/">免费发布信息>></a></span>
<div class="wrap_l_fl">产品目录类别</div>
</div>
<div class="wrap_l_3box"><script language="javascript" type="text/javascript" src="/JS/Tree.js"></script></div>
</div>
保存模板,生成网页即可.
如果我们还想把字体或者字体颜色,行距等进行样式控制的更美观一点,我们可以打开JS目录下对应的Tree.js,查看生成的源文件,再进行控制样式就可以了.
好了,今天为大家介绍到这边!


