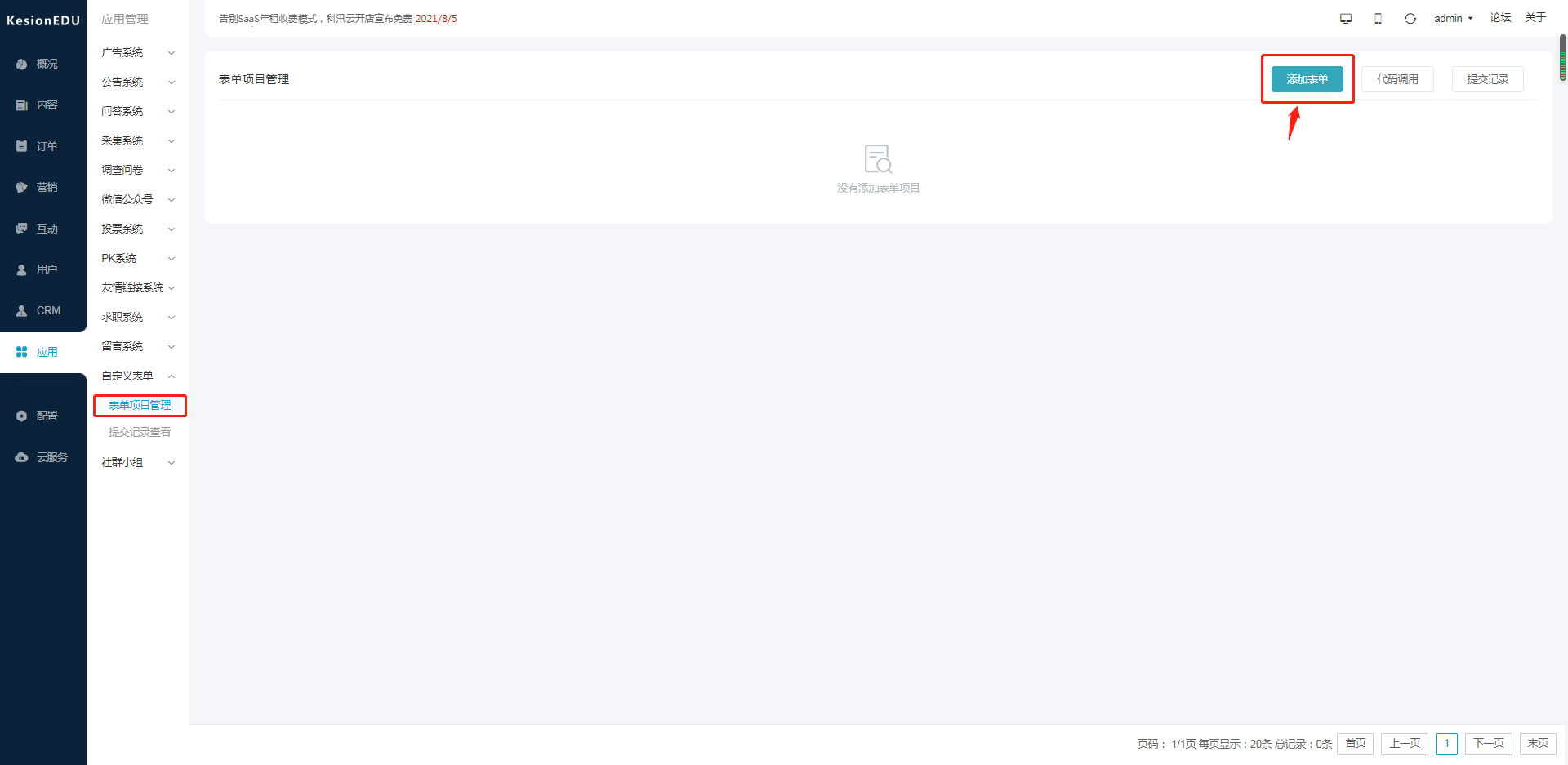
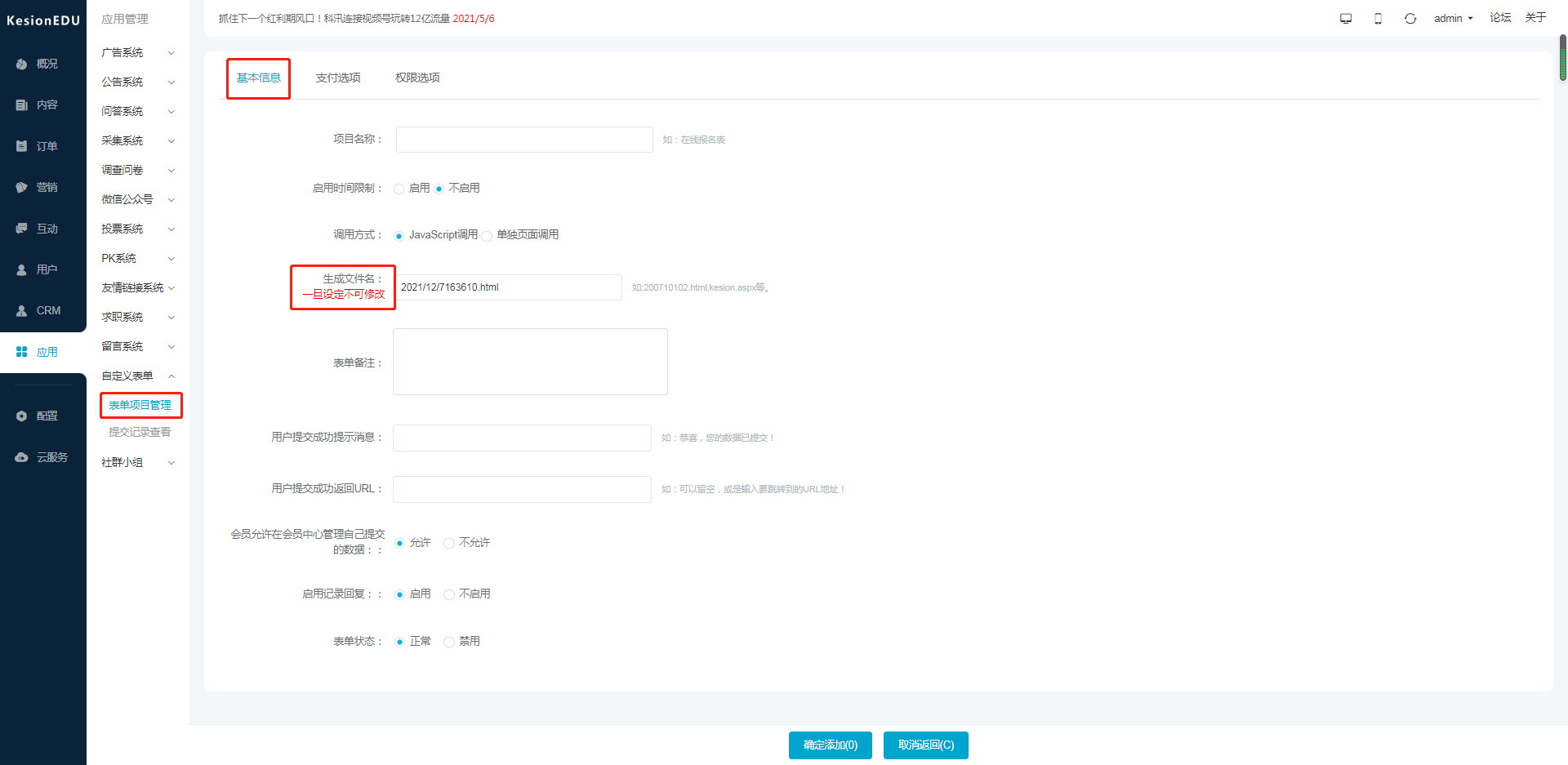
点击“表单项目管理”-“添加表单”,进入添加表单项目,先设置基本信息。
项目名称如“直播预约单”可根据我们要定义的表单命名;
启用时间限制:可根据需要看该表单是否启用时间限制,启用的话设置生效和失效时间段。

调用方式支持JAVASCRIPT调用和单独页面调用;
优先推荐单独页面调用,可以更好的去调整页面展示的效果。
脚本调用时,创建好项目后可以直接调用脚本代码复制到模板里。
选择单独页面调用时,可以绑定绑定模板文件;

生成文件名设置,一旦设置就不允许再修改。
可设置用户提交工程提示信息和提交成功后返回的URL。
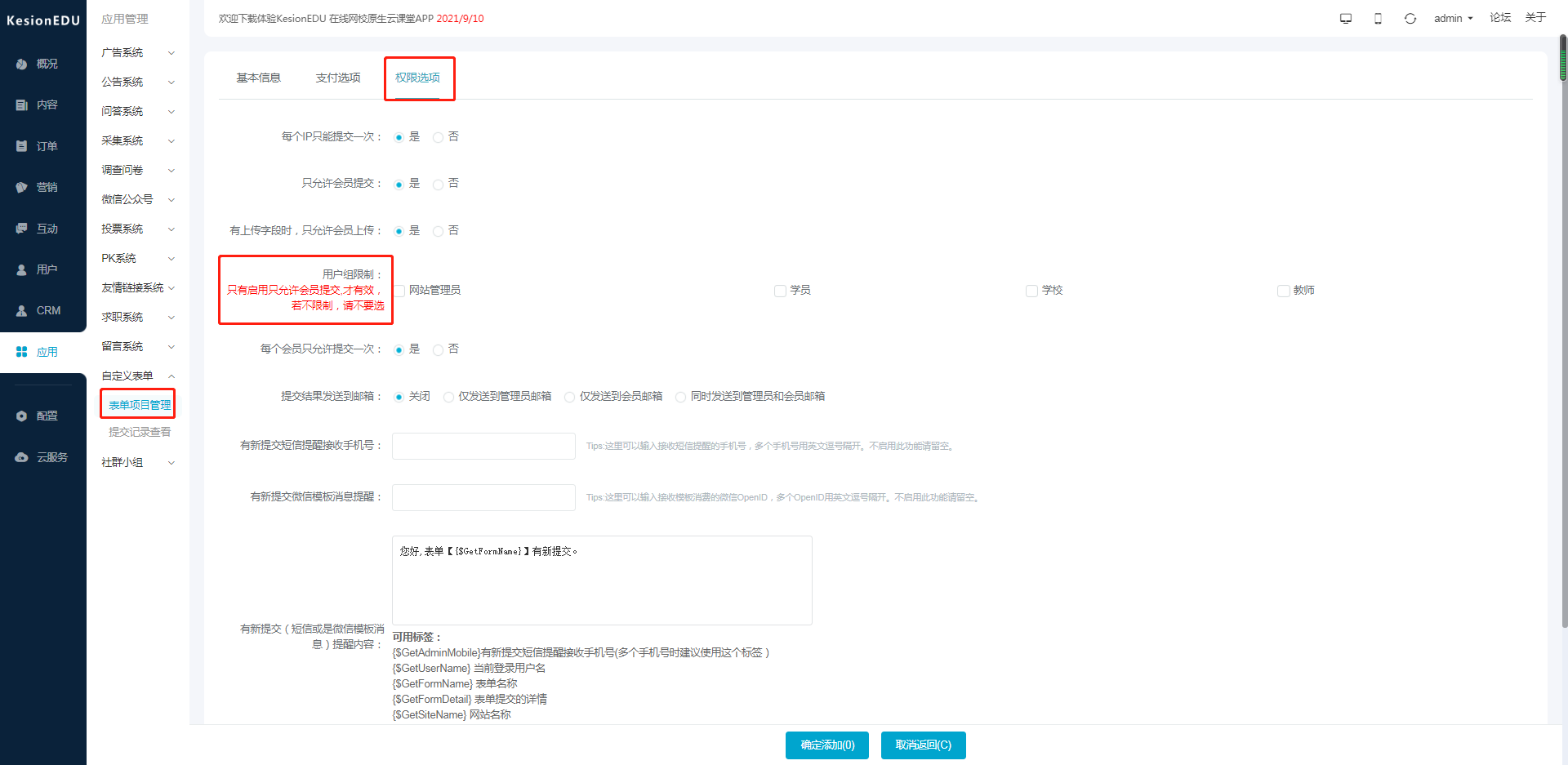
切换到“权限选项”设置;
每个IP只能提交一次即针对本表单每个IP只能提交一次信息;
只允许会员提交如果有开启的话,则只能是本站的注册会员才可以提交在线报名;
用户组限制如果开启了只允会员提交的情况下,可以进行设置某个用户组才可以进行在线报名;
每个会员只允许提交一次即如果设置为是只能一个会员提交一次在线报名信息,如果设置为否则可重复提交报名信息;
显示验证码:如果设置为是则在线报名的时候需要录入验证码,反之则不用;
表单状态设置如为正常则还可以在线报名,设置为禁用则停止报名。
设置用户提交表单是否赠送积分,“0”则不送

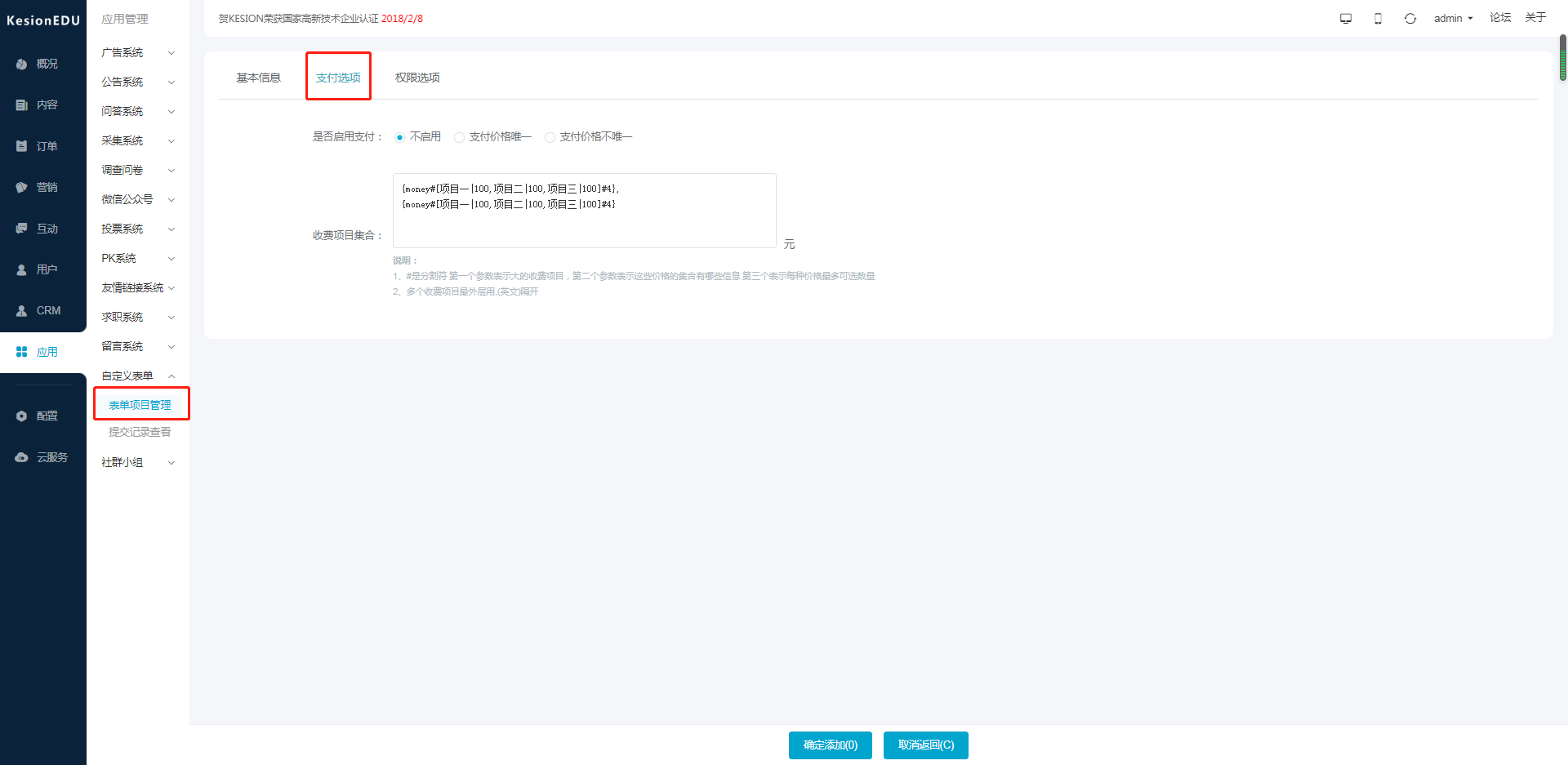
转到支付选项,可以选择是否启用支付,启用可设置价格唯一与不唯一之分。如图:

在创建表单的时候可以设置多个支付项目,
例:
{收费项目#[项目一|100,项目二|100,项目三|100]#4},
{价格#[项目一qq|100,项目二ww|100,项目三ee|100]#4}
说明:
1、#是分割符 第一个参数表示大的收费项目,第二个参数表示这些价格的集合有哪些信息 第三个表示每种价格最多可选数量;
2、多个收费项目最外层用,(英文)隔开。
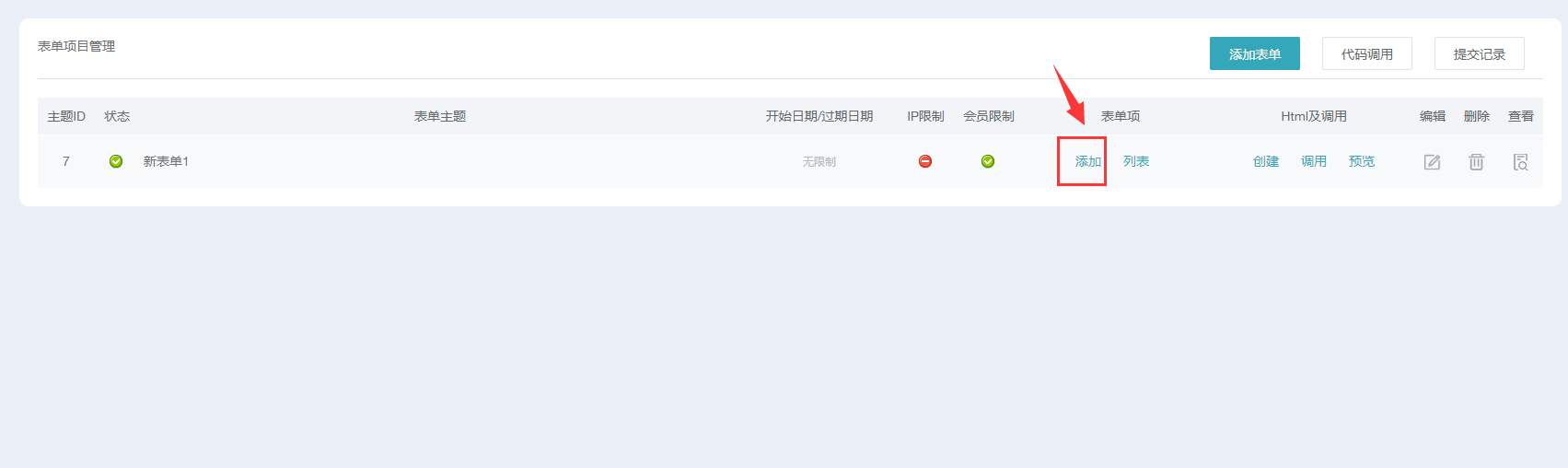
确定保存后,完成表单的添加。当表单项目创建成功后,即要添加项目字段。点击“表单项目管理”可查看所有增加的表单项目。选择刚创建的表单项,点添加进入字段添加

如在线预约报名,姓名和电话等信息是必不可少的,像添加姓名是文本类型,所以表单类型我们要选择单行文本,如果是性别,我们就可用复选框,分别为男或女;需要上传文件形式就选择文件上传。
是否为必填项,如果选择必填项,当会员前台提交表单时该字段是必须填写的,否则表单没办法提交。
是否启用,如果某个字段暂时不需要用到,可以先选择关闭启用。

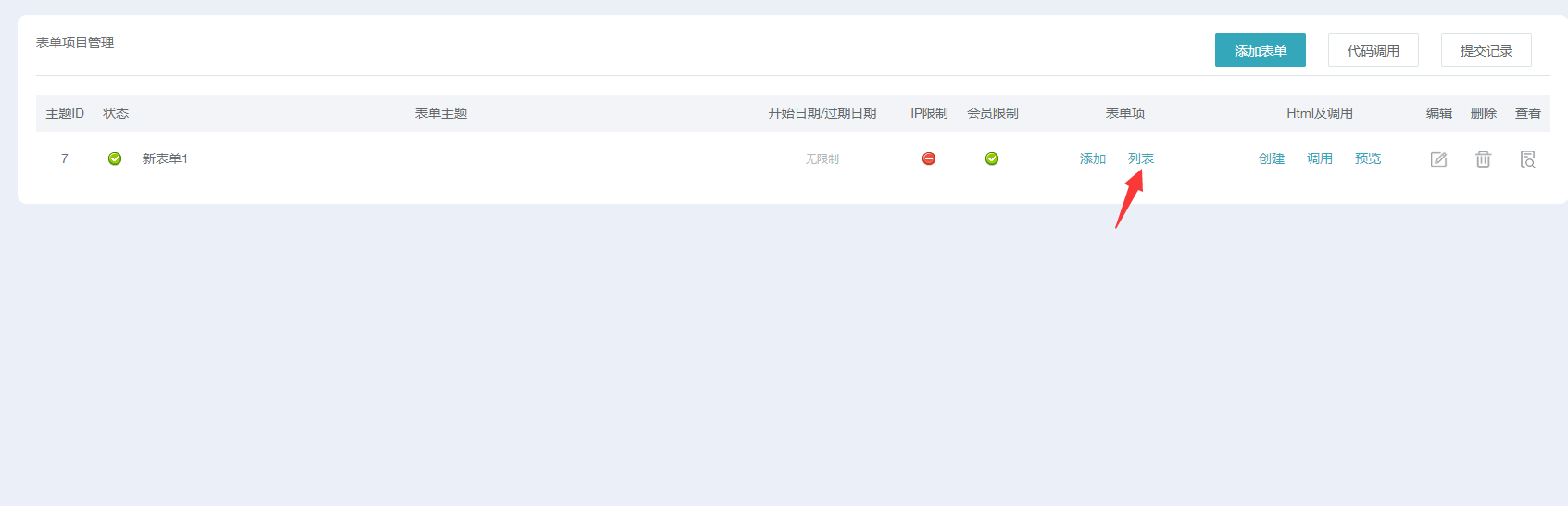
添加完表单字段,返回表单项目管理,点击列表,可进入查看已经创建的所有表单字段。

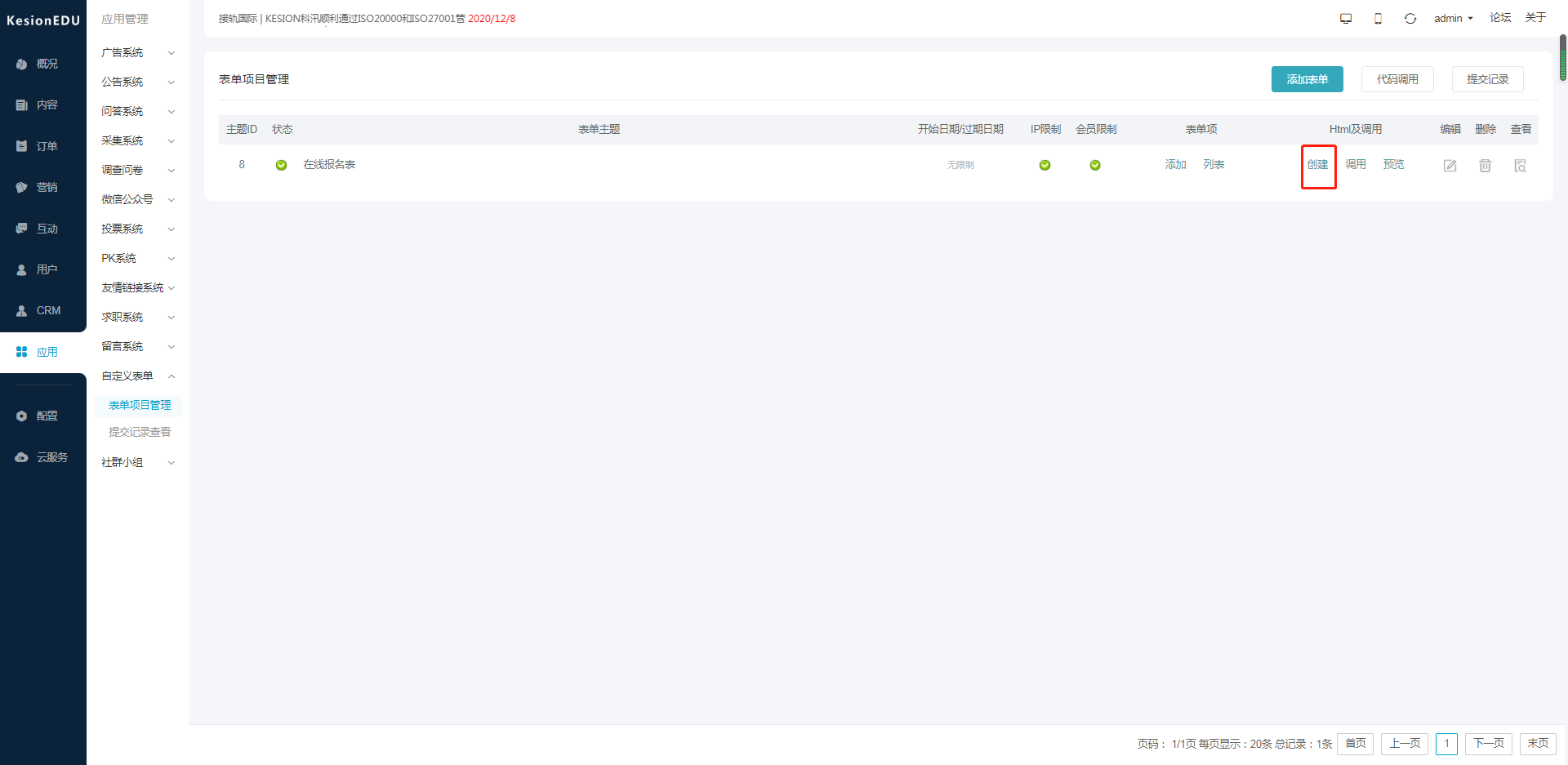
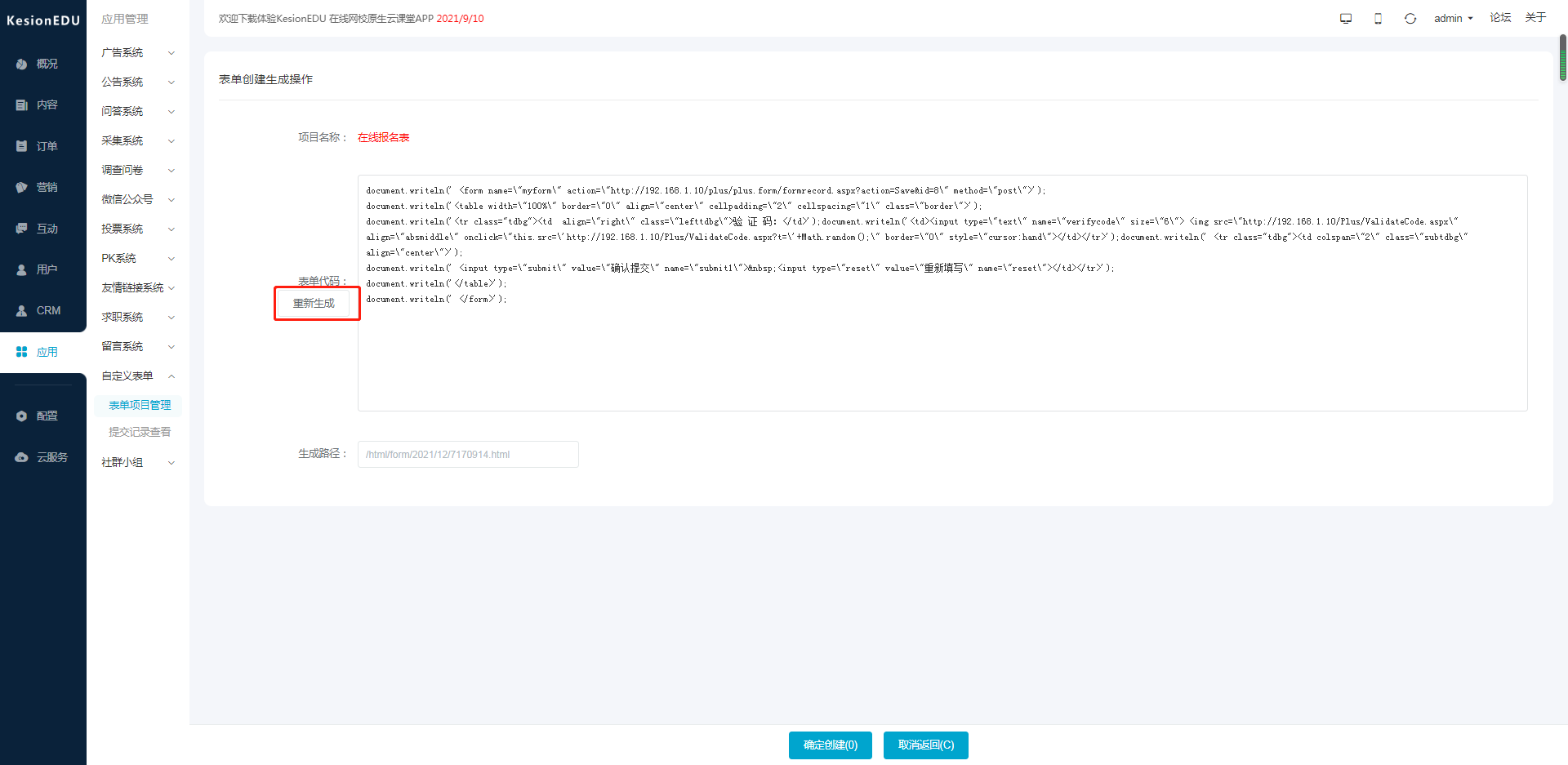
新增好表单字段,需要先“创建”表单,进入表单创建生成,系统自动生成表单代码,生成路径是不能修改的。


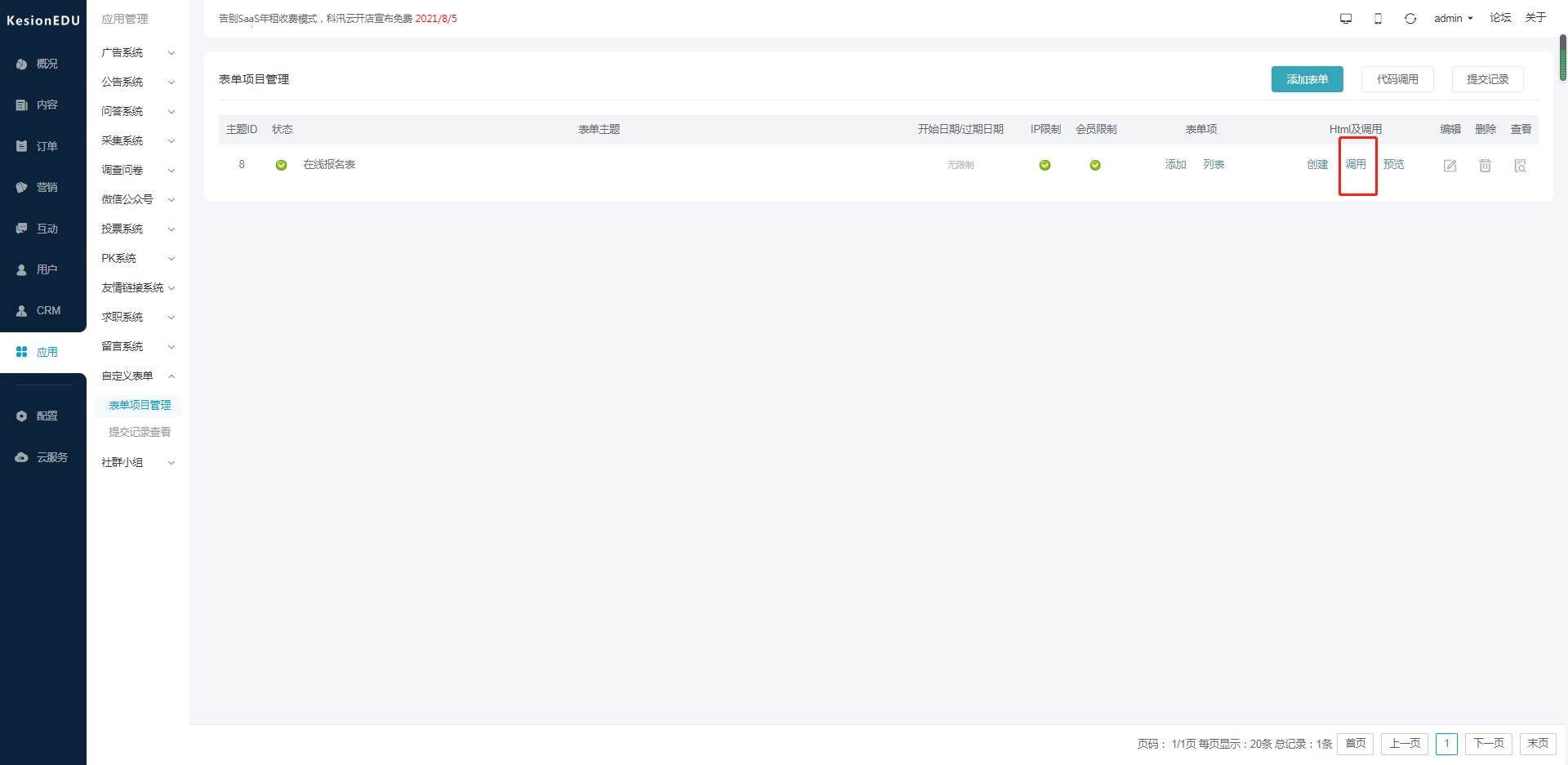
返回表单项目管理,点击调用代码。

直接调用代码方式,及进入“调用”
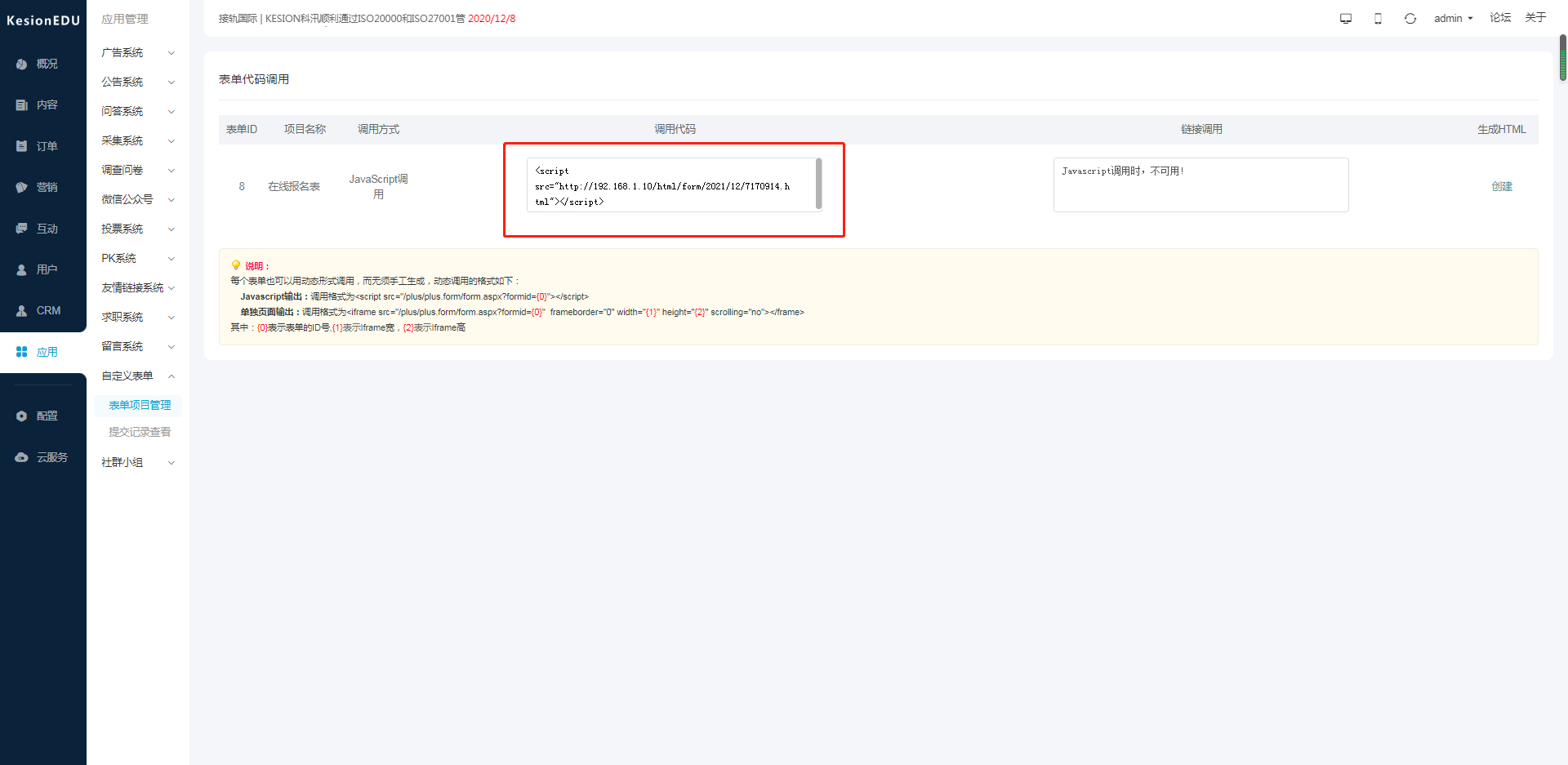
将JavaScript脚本代码直接复制到想要调用的相应模板位置;

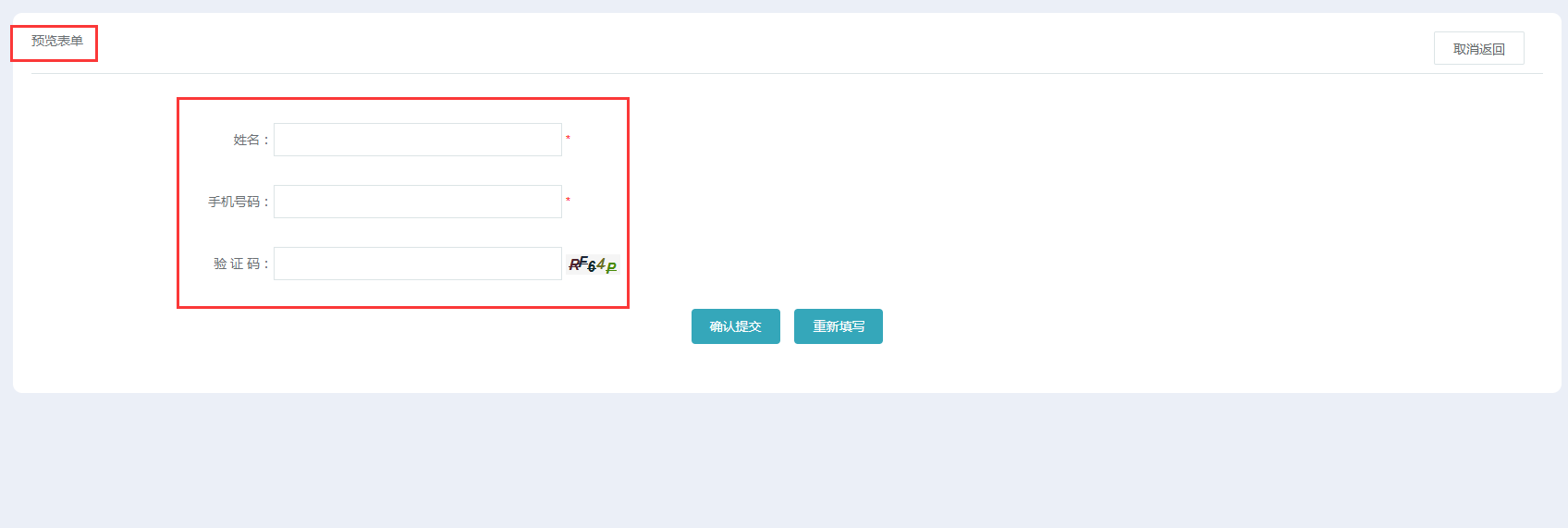
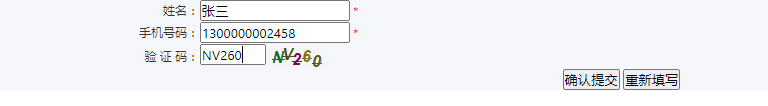
保存模板,“预览”效果如下图:

插入模板内的前台效果如下图

说明:
每个表单也可以用动态形式调用,而无须手工生成,动态调用的格式如下:
Javascript输出:调用格式为<script src="/plus/form.aspx?formid={0}"></script>
单独页面输出:调用格式为<iframe src="/plus/form.aspx?formid={0}" frameborder="0" width="{1}" height="{2}" scrolling="no"></frame>
其中:{0}表示表单的ID号,{1}表示Iframe宽,{2}表示Iframe高。


