做小程序开发发现,页面分享出去后,用户通过分享进去的页面很难找到返首页的情况。(微信官方操作是点击右上角三个点,在手机下方显示返回首页)。民间很多方案是自己在页面加个悬浮Home标注。
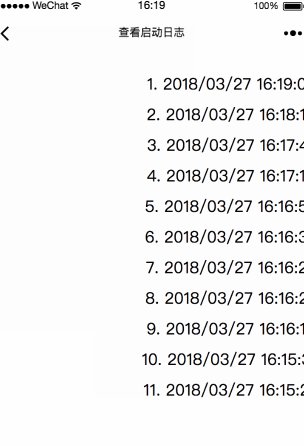
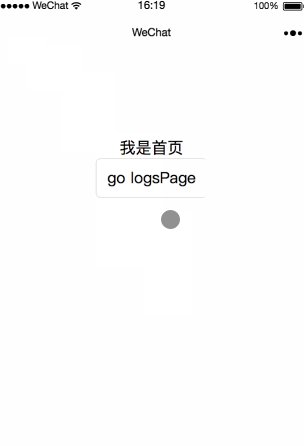
今天我分享另外一种方法。请看下面.gif;

有没有发现,左上角有返回按钮了。原理简单,在你要分享的页面,分享配置时配置你的首页,并带上对应的参数,在首页onLoad方法中可以获取。代码如下:

const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
{{index + 1}}. {{log}}
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
小程序工具提供多类型商城/门店小程序制作,可视化编辑 1秒生成5步上线。通过拖拽、拼接模块布局小程序商城页面,所看即所得,只需要美工就能做出精美商城。
KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
微信小程序中如何打开另一个小程序 ,点击一个小程序跳转到对应的小程序,然后点击可以返回上一个小程序。以下为实现流程...
小程序做个菜单组件,数据由外部灌入。实现菜单弹出的阻尼动画效果...


