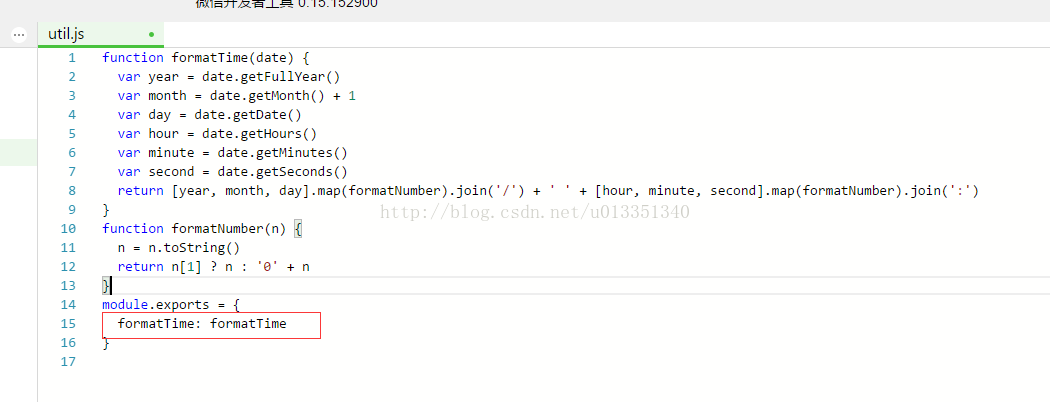
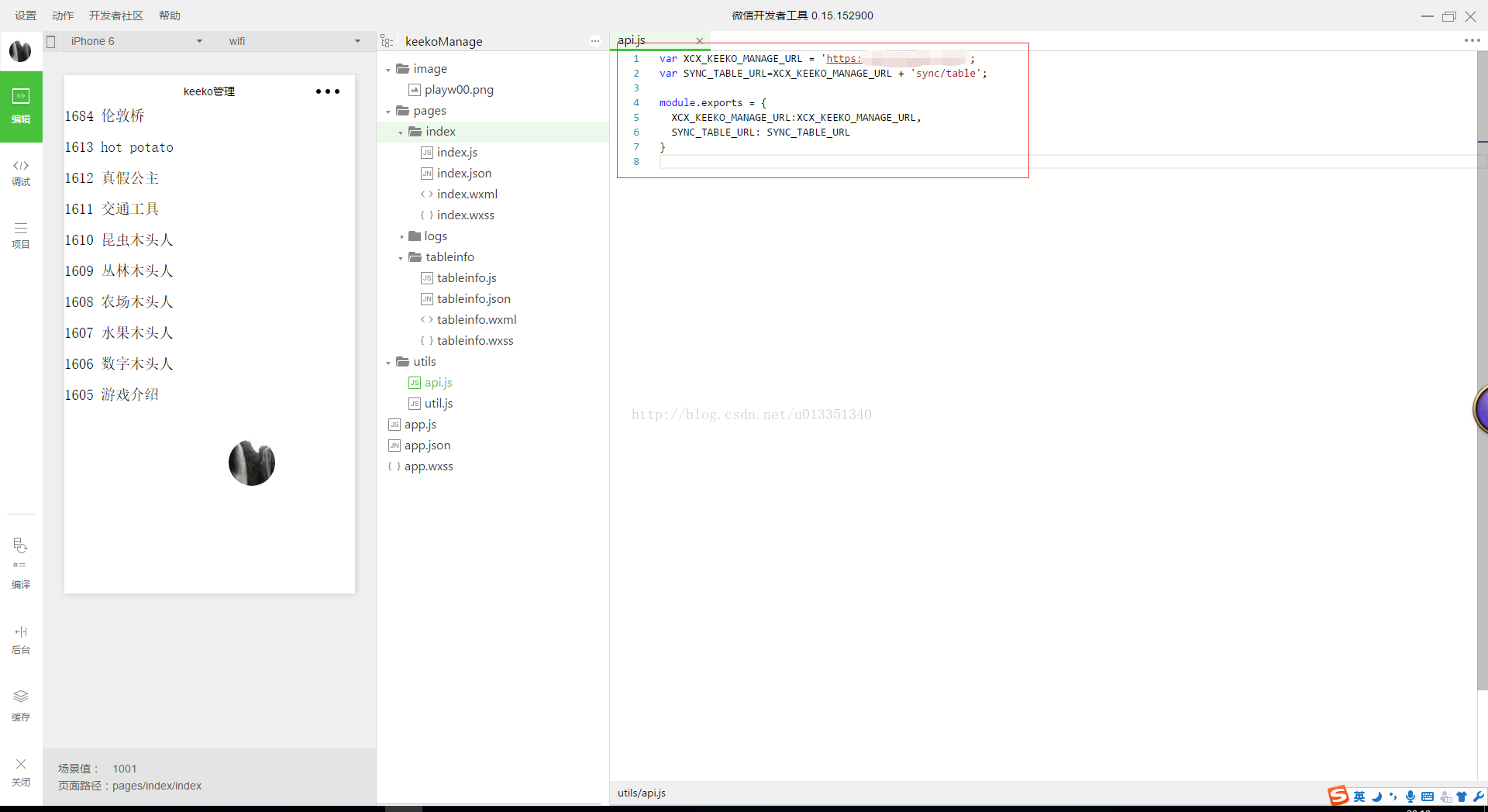
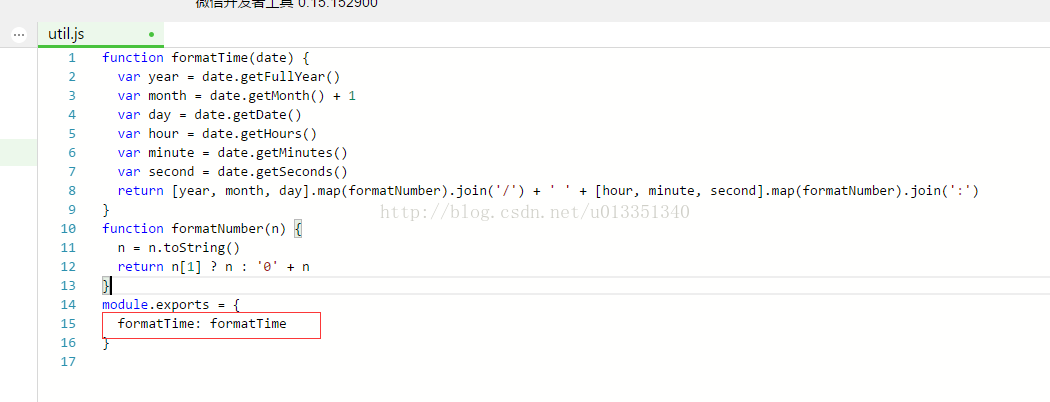
1.要注意的是必须要用module.exports导出要调用属性或方法;
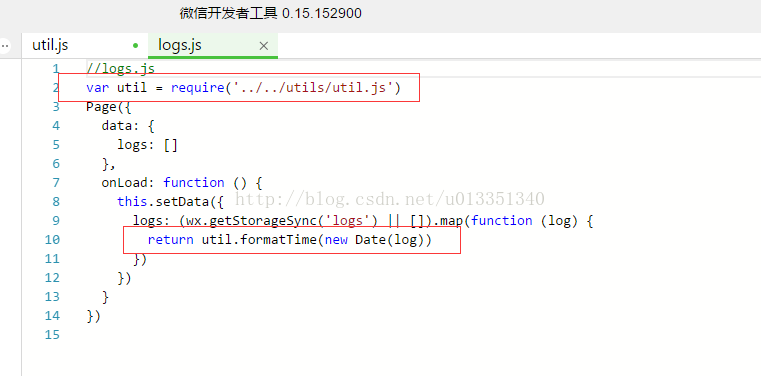
2.使用的时候用var api = require('../../utils/api.js'); 加载代码,然后使用api.SYNC_TABLE_URL 直接调用
3.调用方法也差不多。




KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
附近的小程序将距离自己5km以内的商家位置推送到你手机附近的下程序列表中,其按照距离近远的顺序排列,这种方式对商家,对用户都有一定的便利。...
附近的小程序经历半年的上线,许多商家看到了小程序的希望,但是却不知应如何做好推广,如何给自己的小程序做好附近区域的广告投放。...


