基于 vue-calendar 的适配 mpvue 平台的的微信小程序日历组件

安装
npm i mpvue-calendar
使用
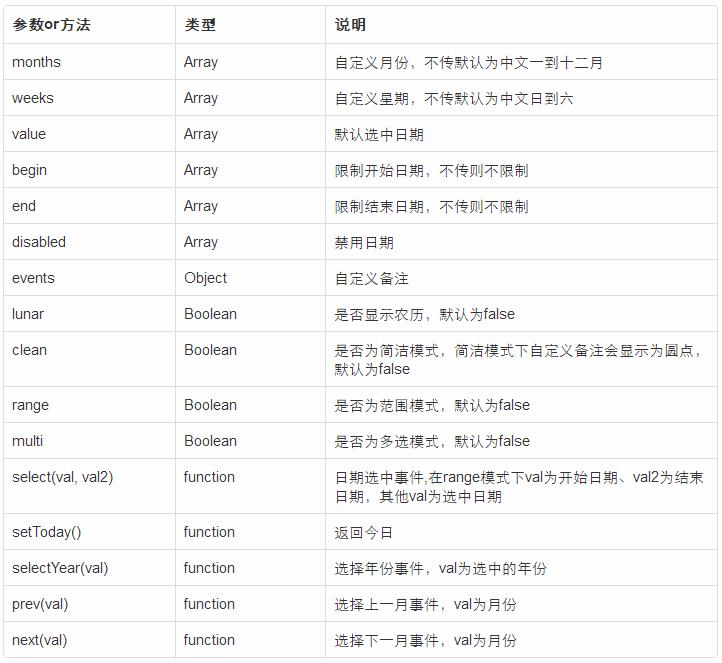
参数及方法

示例
<template>
<div>
<Calendar
:months="months"
:value="value"
@next="next"
@prev="prev"
:events="events"
lunar
clean
@select="select"
ref="calendar"
@selectMonth="selectMonth"
@selectYear="selectYear"
/>
<button @click="setToday">返回今日</button>
</div>
</template>
<script>
import Calendar from 'mpvue-calendar'
export default {
data () {
return {
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
disabledarr: ['2018-6-27','2018-6-25'],
value: [2018,6,7],
begin:[2016,1,1],
end:[2020,1,1],
events: {'2018-6-7':'今日备注', '2018-6-8':'一条很长的明日备注'},
}
},
components: {
Calendar
},
methods: {
selectMonth(month,year){
console.log(year,month)
},
prev(month){
console.log(month)
},
next(month){
console.log(month)
},
selectYear(year){
console.log(year)
},
setToday(val,val1,val2) {
this.$refs.calendar.setToday();
},
select(val, val2) {
console.log(val)
console.log(val2)
}
}
}
</script>

KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
很多时候大家在使用小程序时,点击图片可以实现图片全屏,图片占满整个屏幕的情况,这是如何实现的呢?...
开发小程序初期,很多时候,图片的显示效果,不是拉长式,就是又扁又宽,在前台的视觉效果简直是丑哭,那么如何实现图片宽度高度等比例缩放,图片自适应的方式?...


