微信小程序尺寸已经是当下微信小程序设计最热门的话题,下面将从多方面来谈谈微信小程序尺寸及外边距设置相关的内容。
一:尺寸(Dimension)
一.尺寸属性:允许控制元素的宽和高,还可以设置行间距。
1.height:设置元素的高度。
2.line-height:设置行高。
3.min-height: 最小行高。
4.max-height:最大行高。
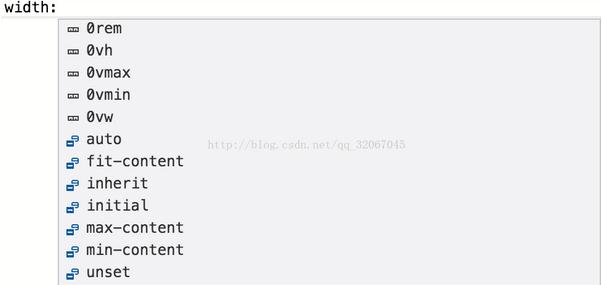
5.width:设置元素的宽度。
6.max-width:最大宽度。
7.min-width:最小宽度。
二.取值;auto/数字/百分比。


三.注意点:
虽然有很多的选择,不过在小程序中还是尽量用rpx吧,省的适配。
当元素设置了line-height的同时,也设置了max-height,实际取值的时候会以max-height的值显示,剩余的将隐藏。
二:外边距(margin)和内边距(padding)
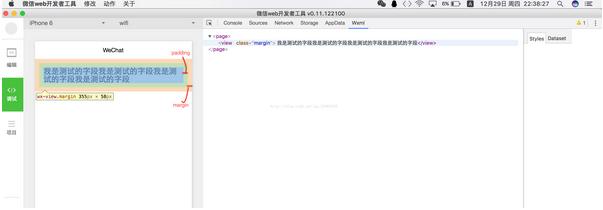
说到边距,那这个基本上跟Android里的概念差不多,先来看一个图吧,(虽然标注的丑了点,不过那不是重点)

一.margin:外边距;设置对象四边的外延边距。
margin: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
margin:20rpx:如果只提供一个,将用于全部的四边。
margin:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
margin:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
某些相邻的margin会发生合并,称之为margin折叠,具体的现象就如果两个块级元素都设置了margin,那取两者之间的最大值做为两个元素的外边距。
注意:margin折叠常规认知:
margin折叠只发生在块级元素上;
浮动元素的margin不与任何margin发生折叠;
设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠;
绝对定位元素的margin不与任何margin发生折叠;
根元素的margin不与其它任何margin发生折叠.
二.padding:内边距:设置对象四边的内部边距。
padding: 20rpx 10rpx 25rpx 10rpx :如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。
padding:20rpx:如果只提供一个,将用于全部的四边。
padding:20rpx 20rpx:如果提供两个,第一个用于上、下,第二个用于左、右。
padding:20rpx 20rpx 10rpx:如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
三.margin-top,margin-right,margin-bottom,margin-left对应的分别是上右下左外边的距离,可取值:auto/数值/百分比。
四.padding-top,padding-right,padding-bottom,padding-left对应的分别是上右下左内边的距离,可取值:auto/数值/百分比。
KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
假如您已成功创建了小程序资源,需要对现有的资源进行一些简单配置后,才能让小程序跑起来...
微信小程序上传好几个小程序 早已是时下最热门的话题,下边将从各个方面来谈谈微信小程序能够一个账户上传好几个小程序有关的內容。...


