一些用户没有很好的掌握这个自定义字段功能,埋怨系统做得不够灵活!
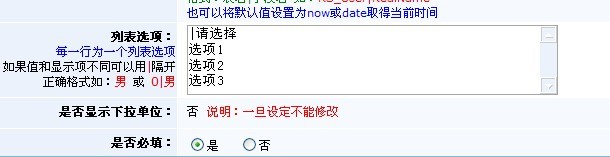
下面我就来说说怎么灵活运用,比如我们希望自己定义的下拉列表字段必填且能提够提示"请选择"字样.则我们按如下图设置即可.
此主题相关图片如下:1.jpg

我们知道下拉select的选项格式如下
<select name="名称">
<option value="值1">选项文本1</option>
<option value="值2">选项文本2</option>
<option value="值3">选项文本3</option>
</select>
接下来我们注意上图中的下拉列表项,第一个选项我们录入的是 "|请选择",为什么要这样录入了,对应的左边有说明了
每一行为一个列表选项
如果值和显示项不同可以用|隔开
正确格式如:男 或 0|男
这样实际上我们通过自定义字段产生的代码就变成了
<select name="名称">
<option value="">请选择</option>
<option value="选项1">选项1</option>
...
</select>
这里后台处理程序通过request("名称"),如果用户没有选择就会是空的了,这样如果我们将这个字段设置为必填,就会提示需要选择后才能提交。
效果如下:
此主题相关图片如下:2.jpg

 此主题相关图片如下:3.jpg
此主题相关图片如下:3.jpg

接下来我们再看下,如何给下拉列表设置默认值
我们只需要在上面的默认值里填写,默认选项的值就可以了,如果值与选项文本是用|隔开的,一定要填写值部分,如
1|男
0|女
则这里我们要填写1或0才可以
最终效果如下
即值和选项文本是一一对应的
KESION 科汛软件
KESION 科汛软件是国内领先的在线教育软件及私域社交电商软件服务提供商,长期专注于为企业提供在线教育软件及社交电商SaaS平台解决方案。
公司核心产品云开店SaaS社交电商服务平台、在线教育SaaS服务平台、教育企业数字化SaaS云平台、企微营销助手、私有化独立部署品牌网校和在线教育咨询等。KESION 不断通过技术创新,提供产品和服务,助力企业向数字化转型,通过科技驱动商业革新,让商业变得更智慧!
V6.5版本的目录安全设置与 V6.0类似,之前我有跟大家介绍过V6.0目录的安全设置(详见:http://bbs.kesion.com/dispbbs.asp?boardid=41&Id=
v6.5增加了用户点广告或是点友情链接可以得积分的功能,下面我们来一起看下如何使用! 1.点广告获积分 第一步: 进入后台基本信息设置->会员选项 底部的推


